Progress indicator
Color
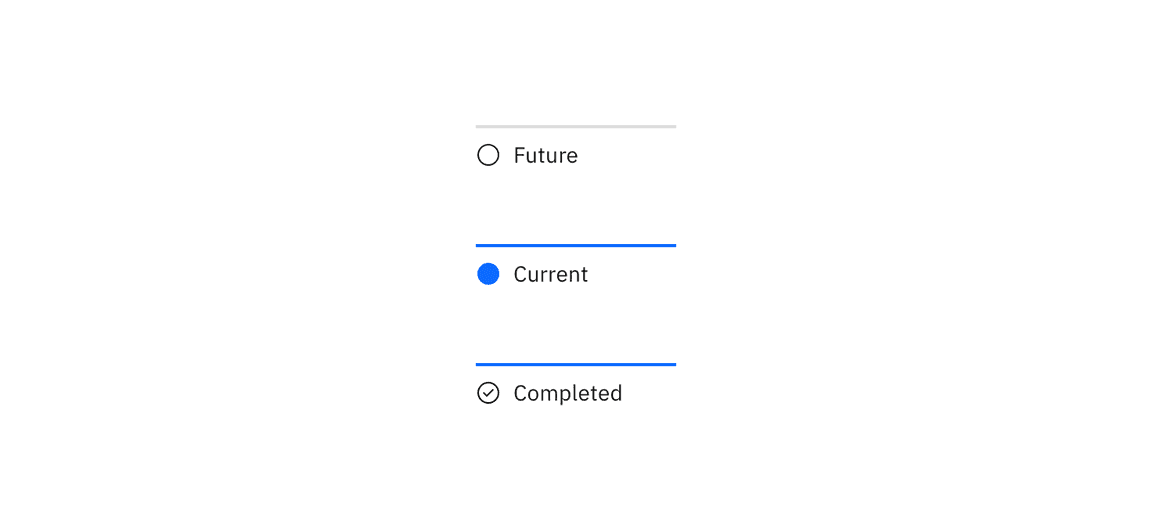
All steps that have been completed are indicated by an outlined circle with a checkmark. The current step the user is on is indicated by a filled circle. Steps the user has not encountered yet, or future steps, are indicated by an outlined circle.
| Class | Property | Color token |
|---|---|---|
.bx--progress-step--complete svg | fill | $interactive |
.bx--progress-step--incomplete svg | fill | $interactive |
.bx--progress-step--current .bx--progress-line | background-color | $border-interactive |
.bx--progress-step--incomplete .bx--progress-line | background-color | $border-subtle * |
.bx--progress-label | text color | $text-primary |
.bx--progress-optional | text color | $text-secondary |
* Denotes a contextual color token that will change values based on the layer it is placed on.
Interactive states
| Class | Property | Color token |
|---|---|---|
.bx--progress-step:focus | border | $focus |
.bx--progress-label:hover | text color | $link-primary |
.bx--progress__warning | fill | $support-error |

Examples of current, completed, and future steps for progress indicator
Typography
Labels should be one to two words only, with a limit of 16 characters total per label. All labels should be set in sentence case.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Label | 14 / 0.875 | Regular / 400 | $body-compact-01 |
| Optional label | 12 / 0.75 | Regular / 400 | $label-01 |
Structure
The checkmark icon can be found in the icons library.
| Class | Property | px / rem | Spacing token |
|---|---|---|---|
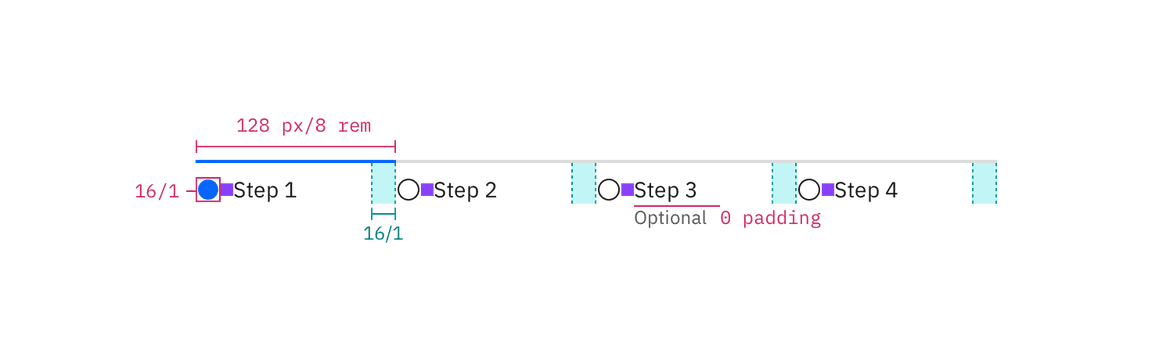
.bx--progress-step | min-width | 128 / 8 | – |
.bx--progress-step svg | height, width | 16 / 1 | – |
.bx--progress-step svg | margin-top, margin-right | 16 / 1 | $spacing-05 |
.bx--progress-label | margin-top | 16 / 1 | $spacing-05 |

Structure and spacing measurements for progress indicator | px / rem
Recommended
The following specs are not built into the progress indicator component but are recommended by design as the proper amount between progress indicator elements.
| Class | Property | px / rem | Spacing token |
|---|---|---|---|
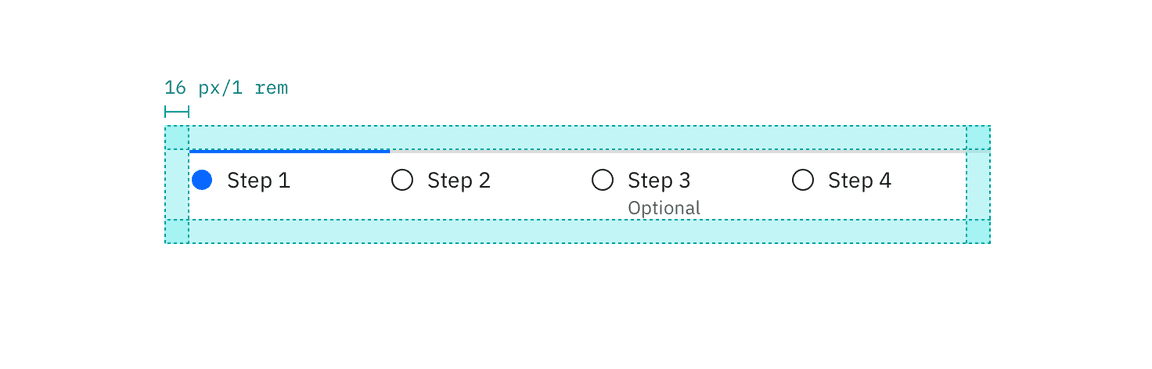
.bx--progress | margin | 16 / 1 | $spacing-05 |

Recommended structure and spacing measurements for progress indicator | px / rem