Search
Color
Inputs come in two different colors. The default input color is $field-01 and
is used on $ui-background and $ui-02 page backgrounds. The --light version
input color is $field-02 and is used on $ui-01 page backgrounds.
| Class | Property | Color token |
|---|---|---|
.bx--search-input | background-color | $field * |
.bx--search-input | border-bottom | $border-strong * |
.bx--search-input | text color | $text-primary |
.bx--search-input::placeholder | text color | $text-placeholder |
.bx--search-magnifier | fill | $icon-secondary |

Example of Search using $field
Interactive colors
| Class | Property | Color token |
|---|---|---|
.bx--search-input:focus | border | $focus |
.bx--search-input:disabled | background-color | $field * |
.bx--search-input:disabled | border-bottom | transparent |
.bx--search-input:disabled | text color | $text-disabled |
.bx--search-magnifier:disabled | fill | $icon-disabled |

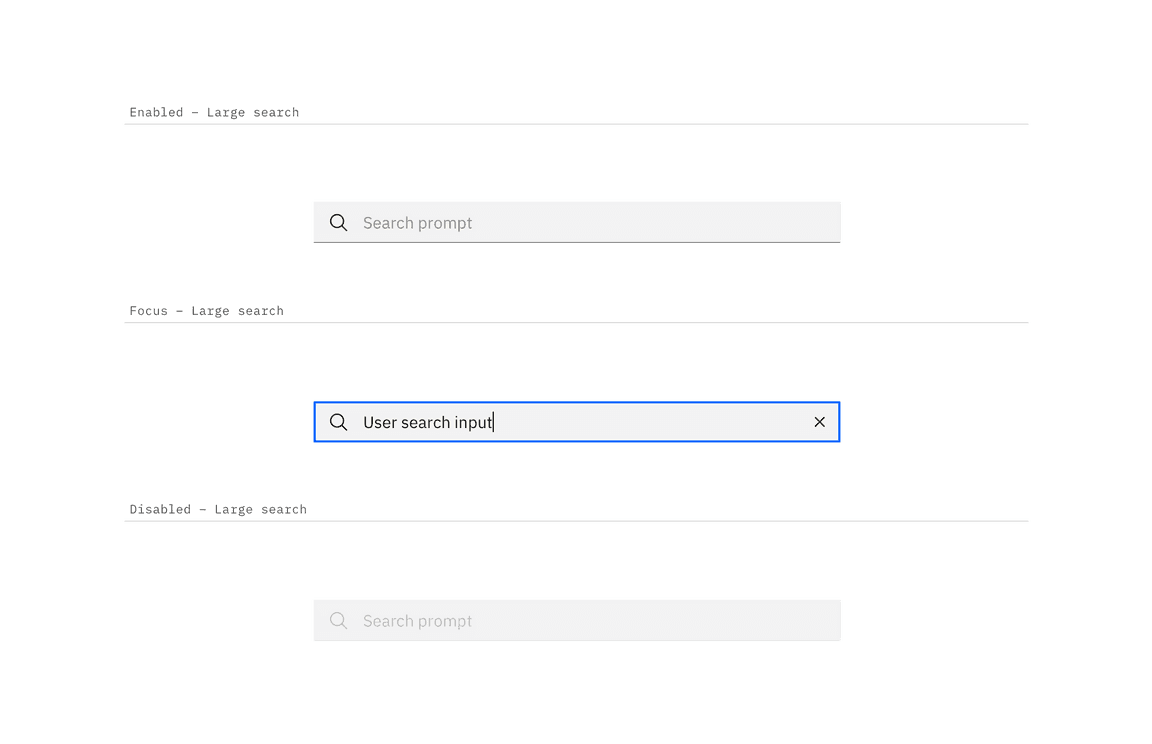
Examples of enabled, focus, and disabled search states
Typography
Search text should be set in sentence case, with only the first letter of the first word capitalized.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Field text | 14 / 0.875 | Regular / 400 | $body-compact-01 |
Structure
The width of the search field should appropriately fit the design and layout of content.
| Class | Property | px / rem | Spacing token |
|---|---|---|---|
.bx--search-magnifier .bx--search-close | height, width | 16 / 1 | – |
.bx--search--lg | padding-left, padding-right | 48 / 3 | $spacing-09 |
.bx--search--sm | padding-left, padding-right | 32 / 2 | $spacing-07 |

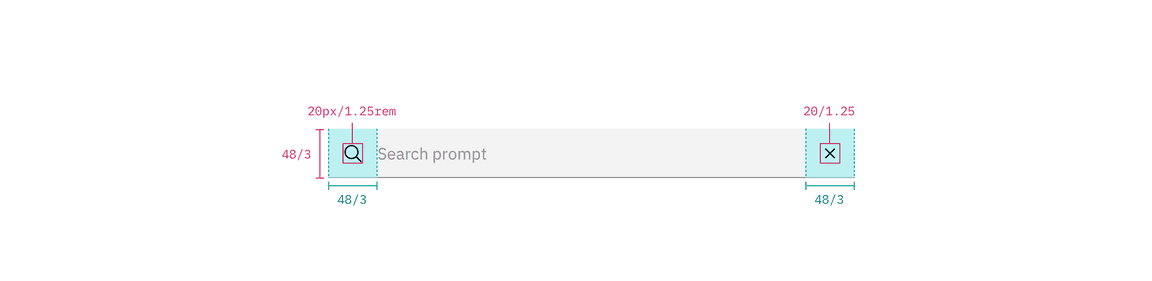
Structure and spacing measurements for large search | px | rem

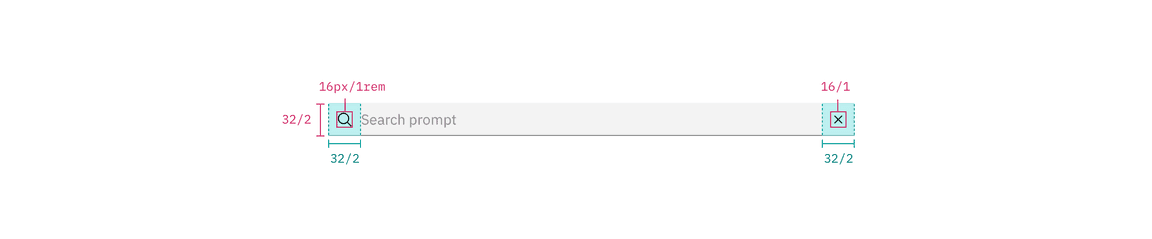
Structure and spacing measurements for small search | px | rem
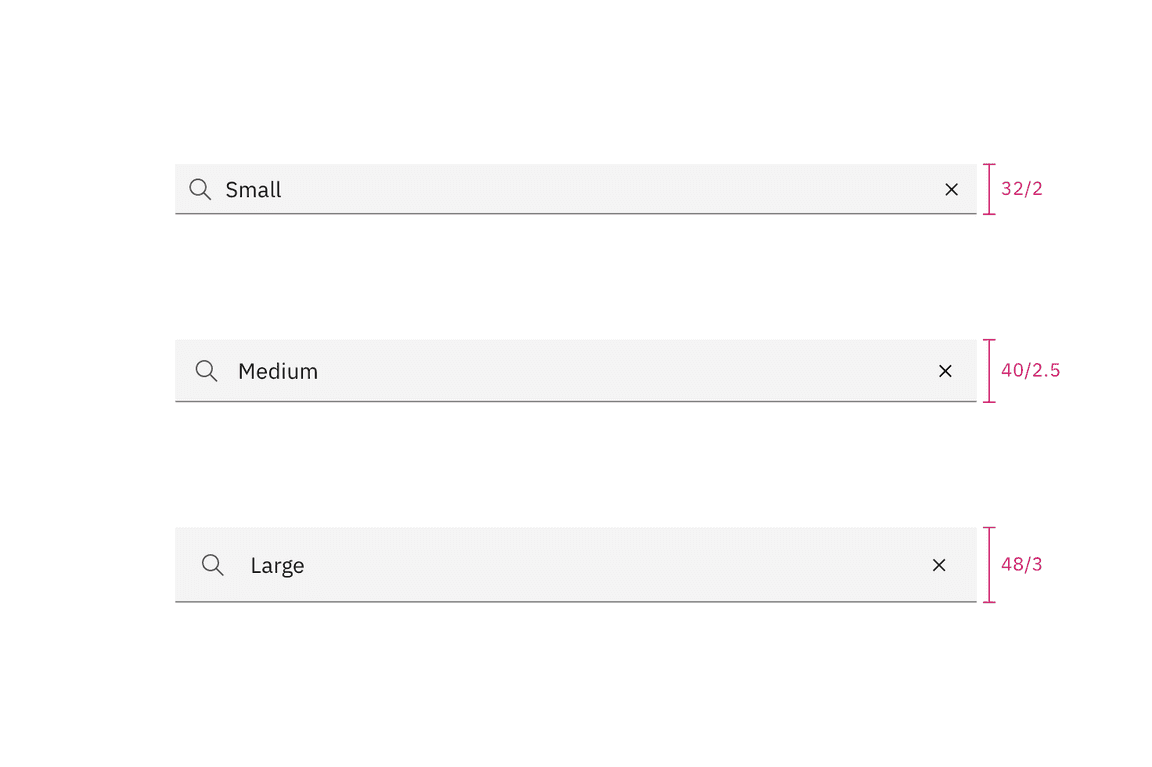
Sizes
| Size | Height px / rem |
|---|---|
| Small (sm) | 32 / 2 |
| Medium (md) | 40 / 2.5 |
| Large (lg) | 48 / 3 |

Search sizes | px / rem